Responsive Web Design Assignment On Australian War Memorial
Question
Task:
Select and undertake an in-depth evaluation of the following website:
Website: https://www.awm.gov.au/
Upon the completion of the task, you are to provide a formal report documenting your critical
evaluation of the website. The review is to be carried out within the context of responsive web design
(RWD) and development principles. The report should draw particular attention to the interactive aspects
and design aspectsrelating to responsiveness of the overall website. Support your critique with appropriate RWD principles.
What to Review
The purpose of the report is to provide a critical evaluation of the nominated website and to
support your observations and comments convincingly. The nominated website should be
reviewed using Google Chrome’s device simulator. For the purpose and intention of this
assessment, use only the device simulator for your reviews. This is to ensure that all students have
access to consistent and identical review tools.
Your review of the nominated website must be thorough and sufficiently comprehensive to
include 5 different screen displays. The recommended settings are as follows. Students are free
to select the different simulated device (in the Chrome device simulator) they would like to use for
the reviews.
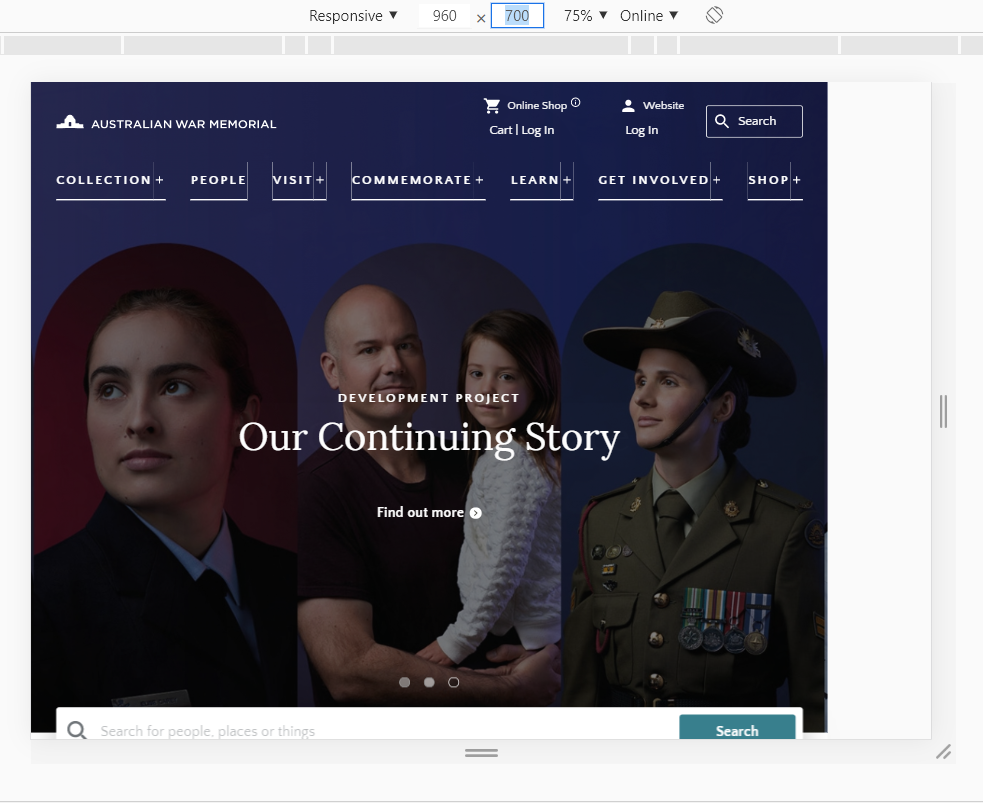
(1) Large Display
Generic notebook or desktop with display greater than 1280x768 pixels.
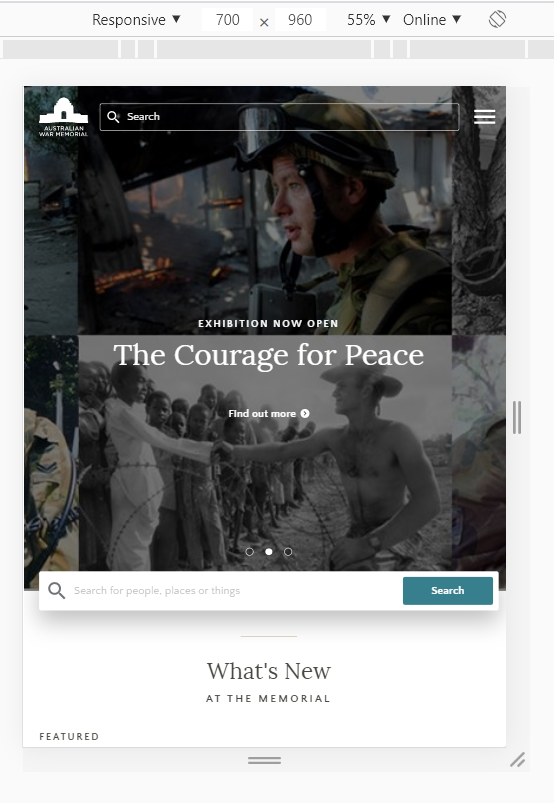
(2) Medium Display
Any mobile device with display approximately 480x640 to 700x960 pixels, in both
landscape and portrait orientation.
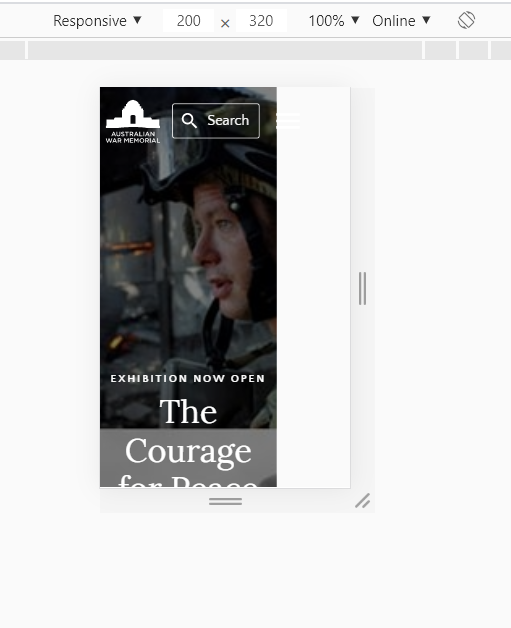
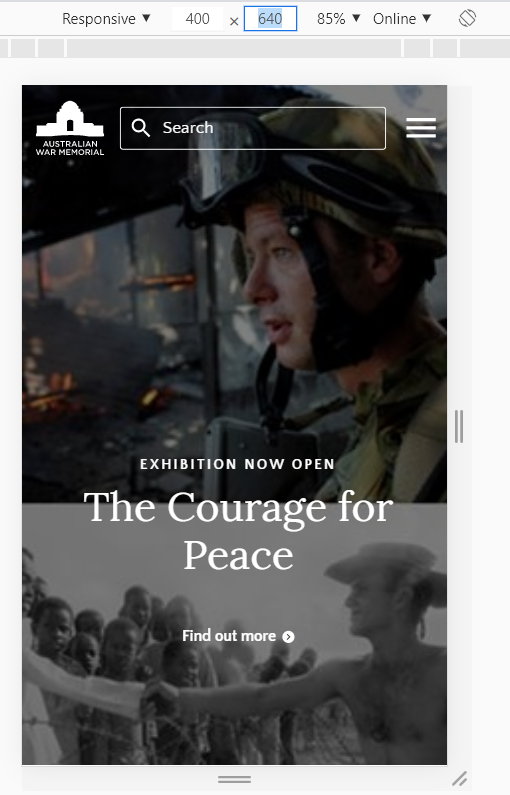
(3) Tiny display
Any mobile device with display approximately 200x320 to 400x640 pixels, in both
landscape and portrait orientation.
2 of 4
What to Include
Your report should include:
(1) Clearly identify the nominated website. Provide an overview and description of the
nominated website.
(2) Identify and elaborate the main feature or features of the website.
(3) Identify the positive and negative aspects of the website. Draw particular attention to the
interaction and usability aspects of the interface.
(4) Invite two other personsto review the nominated website. All reviewers should use identical
device settings. These participants can be yourfriends, family members or classmates etc. Provide
the background (i.e. age, gender, profession) of the participants. Do their views differfrom
yours’? State why or why not.
(5) Based upon your critique and observation in items (1) to (4) of the above, provide a
recommendation on how the website should be improved. Conversely, if it does not require
further improvement,then provide the reason why that thisisthe case.
(6) Except for item (4) of the above, all assertionsrelating to RWD design principles (e.g.
statementslike ‘blue text on red background is a poor colour combination’ ) must be
supported by references or critical observation. You can cite additional scholarly references
otherthan the textbook. (Note:Do not use Wikipedia as a source of reference).
(7) Comment on the tools (i.e. Chrome device simulator) you used for the review. Elaborate on
the advantages and disadvantages of such a tool. Search and briefly comment on similar tools
available for testing and reviewing RWD web pages.
(8) Figures or diagrams can be added as needed.
Answer
Introduction – State The Purpose And Objectives Of The Report.
The present report on responsive web design assignment presents information which has been organized as a result of study and assessment of data and related concerns. Reports can cover diverse subjects, yet commonly rotate around diffusing statistics with a practical justification, to a detailed group. Extraordinary reports are files that are precise, objective and complete. They should in like manner be exquisitely created, doubtlessly composed and conveyed with the end goal that holds the peruser's thought and satisfies their wants. The certified estimation of the investigation may be assessed through a report since the formed report may be the "principle unquestionable consequence of a few hours of work. Appropriately or wrongly, the quality and worth of that work are settled on a choice by the idea of the formed report - its clarity, affiliation and substance". Normally reports are sorted out in a way that mirrors the information finding process and the evaluating of the revelations: that is, summary of the substance, introduction or establishment, strategies, results, talk, end just as proposals. The thought of recommendations is one inspiration driving why reports are a normal sort of writing in industry, as the informed proposition are important for essential administration.
Web organizing is a creating field in the I.T Industry in the present market. It explores your internal creativity and musings as it is especially related to making structures. A Web Designer is being given worthy compensation packages all through the IT territory. Nowadays every Business relies upon web and it changes the technique for working. Moreover, life has turned less difficult than before in light of the fact that we have started electronic shopping, online arrangements, charges portions, and assorted various sorts of web advancing. It is known that the Memorial is set in Canberra, Australia’s Capital.
The Australian War Memorial involves 3 important areas as discussed in this responsive web design assignment: Commemorative Area (sanctum) comprising the Hall of Memory with Vault of the Unidentified Australian Warrior, the Memorial's showcases (display) and Research Center (records). The Memorial also has an outside Sculpture Garden. It is open from 10 am to 5pm, except Christmas Day. Various individuals fuse Anzac Parade as a segment of the Australian War Memorial for the reason that Parade's physical assembly which was made ready for the war Memorial. However, it is kept liberally by the National Capital Authority also known as NCA. Charles Bean, Australia's credible WWI history pro, first viewed as a show corridor recognition to Australian troopers while viewing the 1916 fights in France.
The Australian War Records Section was established in May 1917 to guarantee safeguarding of proceedings related to the war being battled during that time. Chronicles and vestiges were shown first in Melbourne and then in Canberra. A structure contention in 1927 didn't convey a triumphant segment. Two of the competitors, Sydney engineers Emil Sodersten and John Crust, were at any rate cheered to shown up at a joint arrangement. A limited spending plan and the effects of Depression bound degree of assignment.
Discussion–
Build Your Arguments Into A Cohesive Thread, Presenting Your Observations And Findings That You Have Collated From Section (1) To (4) From ‘What To Include’ Section.>
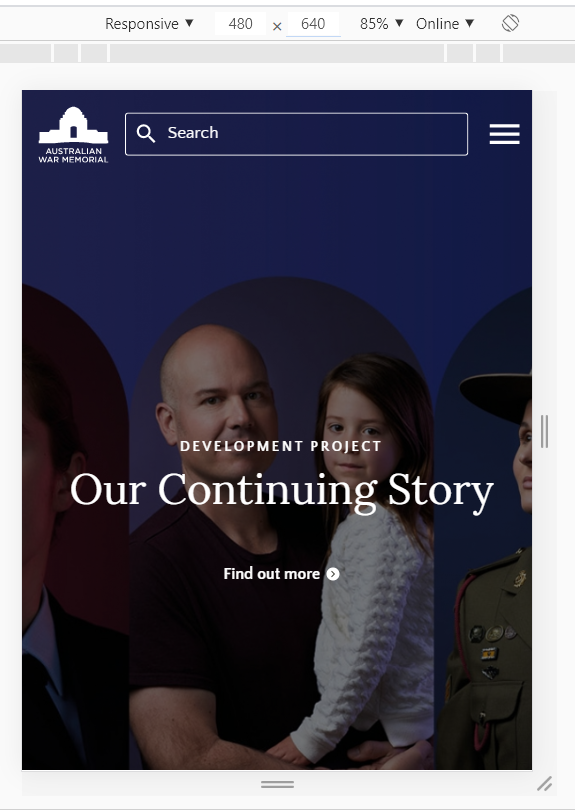
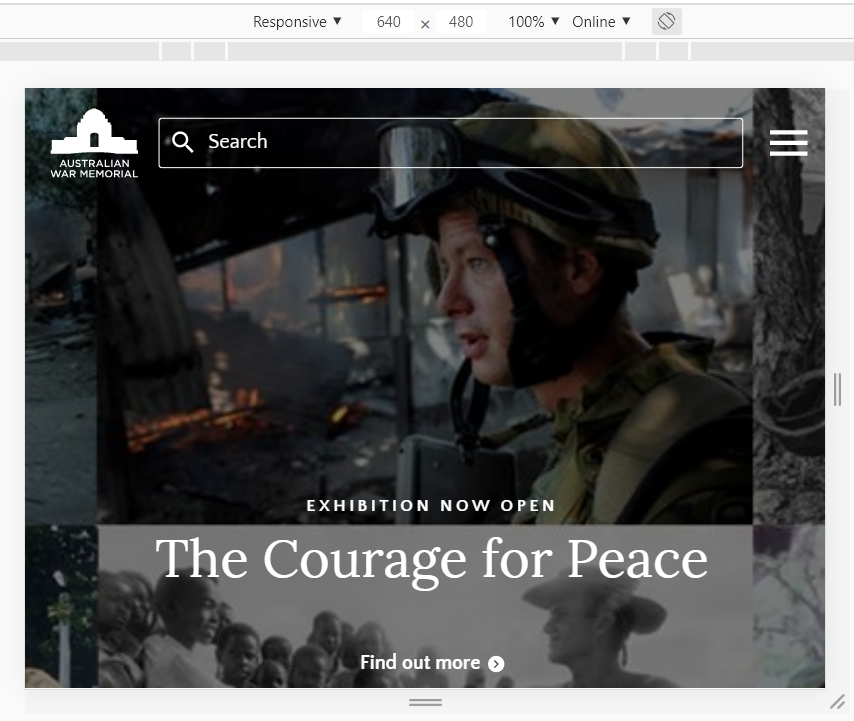
Clearly Identify The Nominated Website : The Australian War Memorial seams a sanctum, a classic display lobby, and wide record. The Memorial's inspiration is respecting retribution of Australians were killed in the war or who have served our nation inspite of the dispute. war or on operational assistance and the people who have served our nation amidst dispute. The Australian War Memorial is set up by Australian War Memorial Act 1980. The components of the Memorial and the powers of the Memorial, the Minister, the Council, the Chairman and the Director are plot in the Act. The Minister for Veterans' Activities has assortment obligation with respect to the Memorial, which is a constitutional authority inside the case. The Council is liable for lead and governs the endeavors of the Memorial and the procedure of the Memorial concerning any issues directed by the Council. The Memorial mentioned herein responsive web design assignment includes 3 sub-programs which includes National Collection, Public Programs and Corporate Services
Main Feature Of The Website : :
- Quality Web Content. There's one basic clarification people use web crawlers and examine destinations, and that is to search for information. People need information normal, and need at whatever point passed on in a snappy and strong way. Whether or not to connect with, entice or educate, transcendent substance is a certain necessity in each once in a while visited site, especially if site plan improvement is a bit of the site's general advancing approach.
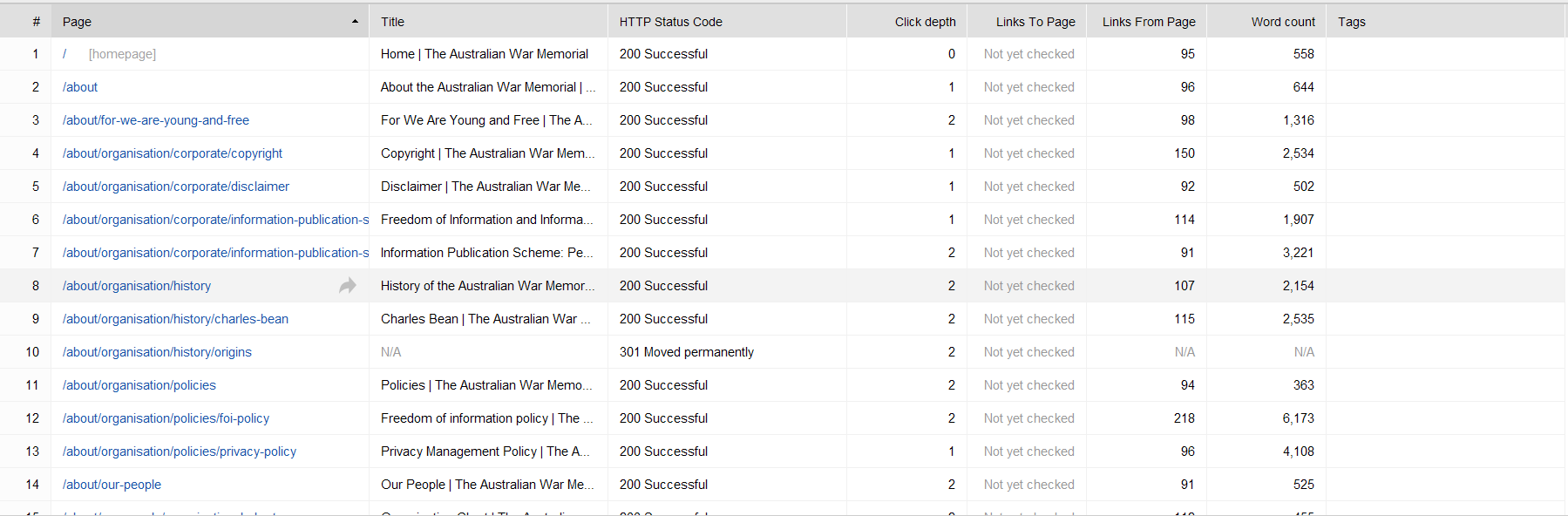
- Clear, User-obliging Navigation. Incredible site engineering must contain a straightforward course plot that licenses visitors to quickly find the information required.
- Simple and Professional Web Design. Indulgent embellishments may seem, by all accounts, to be charming in thought, yet they on occasion increment the estimation of a satisfactorily constructed and sensible site creation.
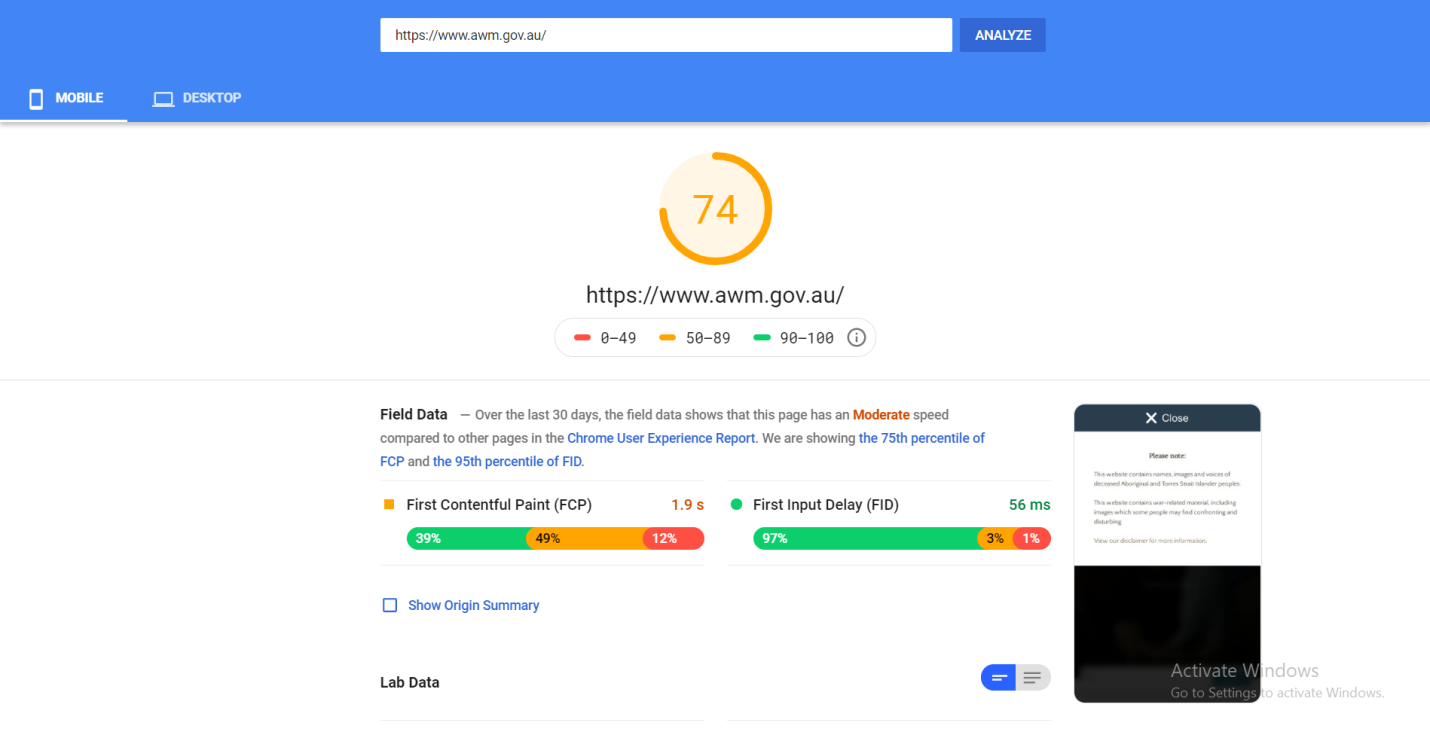
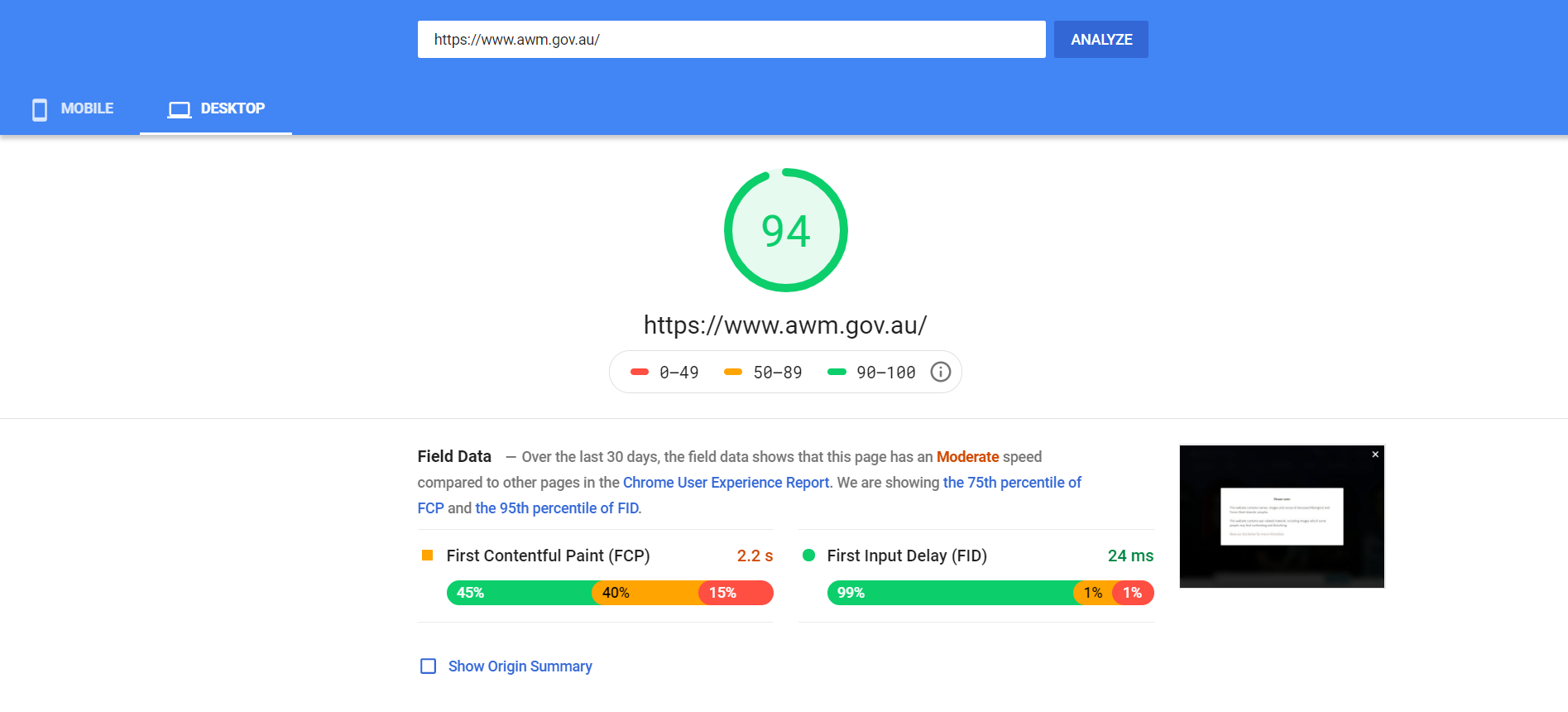
- Webpage Speed. People naturally become disturbed quickly, and that remaining parts steady when visiting a site. The more drawn out a site takes to stack, the practically certain an individual will leave before it totally renders.


- Search Engine Optimization. A well-arranged webpage generally will get various visitors, and one system to attract visitors is site streamlining.

Identify The Positive And Negative Aspects Of The Website
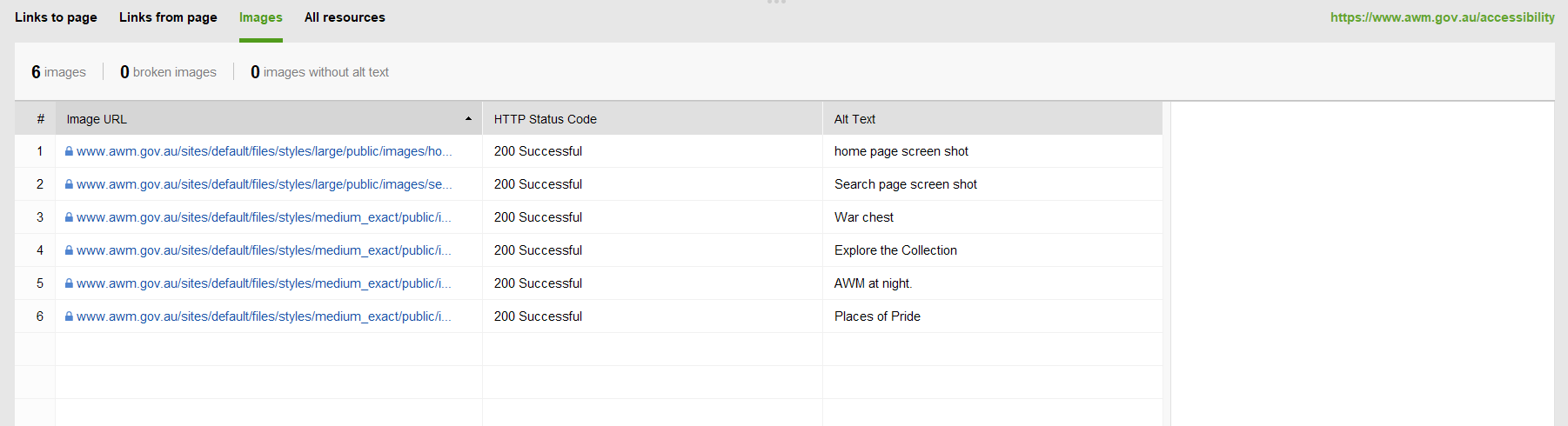
- Web Compatibility. Combination of program along with the stages which one would now have the option to be seeing site organization can show a test to engineers, yet talented ones are adjusted with dealing with such factors. Surprising site engineering is a key piece of a better than average inbound strategy, and there are a couple of things for well-organized site.
- Imaginativeness: Creativity and improvement will help you with standing out. Here are a couple of contemplations of things noted in this responsive web design assignment you can play with to give your site a stand-out look and feel: Turn unexpected parts of your site into natural gadgets. Ride for the Brand does this with their side-investigating page plan. A hand centers to the other side, influencing visitors to disturb the investigating part. Use basic pictures and establishments.
- Ease: Being one of a kind doesn't infer that you have to think about a tangled site design and pile segment over segment on your page or gathering the space with content. Basic course: Visitors should have the alternative to discover your course menu and the pages they need to locate a serviceable pace. Clear copy: Avoid language in your substance and use a conversational tone. Envision you're talking direct with your visitors. Convincing solicitations to make a move: Clear, charming CTAs help move the visitor towards the pages or the exercises you need, yet don't mess your page with CTAs that would debilitate their sufficiency.
- Consistency: Are all the site pages of your site agreed with your picture. Do all of the parts on the page, from substance to plan, typography to pictures, develop the brand experience you need your customers to have?
- Convenience: Easy course: Visitors should have the choice to find what they need. Separating shades: If you experience no trouble examining light diminish content on a diminish establishment, that is incredible.

Review Or Feedback Of 2 Other Person On The Case Scenario Of Responsive Web Design Assignment
- Robert R. Sydney New South Wales: I am constantly intrigued with the presentations at this War Memorial. There is such a great amount to see and it goes for hours to stroll every one of the passages and glance through the rooms. Sadly I have consistently chatted with school gatherings and whenever I visit I will spend at any rate an entire day strolling through the different rooms. The presentations and data are moving. It takes back to us all that war is a horrible circumstance.
- Rudy M. Waipahu, United States: I visited Canberra for about fourteen days in September 2018, my first time in Australia. The last individual from my family to visit Australia was my granddad, who was there in 1942 with the US Army's 32nd Infantry Division. He would later battle in the "island jumping effort" in New Guinea, Guadalcanal, and the freedom of the Philippines with his Australian partners. He generally commended the Australians, so obviously the War Memorial was one of my first stops. It was really stunning. The respect that I felt there helped me to remember the manner in which I felt at Pearl Harbor. I profoundly strongly suggest it. Astonishing spot.
RWD Design Principles
Responsive versus Adaptive website composition: It may appear the equivalent yet it isn't. The two methodologies supplement one another, so there is no set in stone approach to do it. Allow the substance to choose.
- The stream: As display sizes become tinier, content occupies the vertical room and things which are kept beneath will be pressed down, popularly known as the stream.
- Relative Units : Canvas can be known as a popular work area, portable screen or everything in central. Pixel thickness can similarly vary, so we need units that are flexible and work all over.
- Breakpoints : Breakpoints allows the format to transform at predefined focuses, for example having three segments on a work area, yet just one section on mobile. Most of the CSS properties can be altered initial with one breakpoint then shift to the next.
- Webfonts versus System text styles : System textual styles then again are tremendously quick, apart from when the user doesn't have it locally, it will fall back to a default text style.
Comments Of Used Tools
Program test framework/emulators examined in this section of responsive web design assignment are unprecedented for analyzing responsiveness of site, yet they do not impersonate differentiates in API, CSS support, and definite practices that you'd see on a flexible program. Exam your site on databases running on certifiable device to be sure that everything is according to the expectation.
- Firefox' Responsive Design View : Firefox tool mentioned in this responsive web design assignment has a reactive configuration that desires you to stop thinking similar to unequivocal contraptions and rather research how your arrangement deviates at essential screen sizes or your own size by pulling the edges.
- Android test framework : At this moment, it is profoundly improbable to present Chrome on an Android emulator. Nevertheless, you can utilize the Android Browser, the Chromium Content Shell and also the Firefox for Android which we'll cover later in this guide. Chromium Content Shell uses a comparable Chrome rendering engine, anyway accompanies no of the program express features.
RWD Web Page Testing And Reviewing: Sites ought to be planned in a manner to mirror the genuine ways that your crowd is seeing your site. For specific organizations, portable viewership might be just 10% or 20% of your general traffic. We have certain customers where most of site guests are seeing the site on their cell phones.
- Browserstack
- CrossBrowser Testing
- Google Resizer
- XRespond
Recommendation – This Is The Section Where You Present Your Recommendations
Driving and holding traffic on your site is a key in landing at your propelled goals. Such exercises can be dense by the idea of Engagement, for instance contact the right group who will attract with your substance, thusly moving closer to a complete target you set for them. This article explored within this responsive web design assignment will give you a couple of indications to improve duty on your site.
- Work on SEO: To be perceptible, you should reliably consider request improvement. In order to appear on the primary page of a web search device, it is basic to be mindful of the depiction of your pages or articles. Additionally, don't extra a minute to be liberal with inside interfacing, it would help customers with exploring on your site and you to be better situated. Material things at the base of each thing page are a conventional technique to interface with visitors (same with huge articles on articles pages). You just need to guarantee that these associations are alluring – you could use pictures or catch content if important (anyway with stinginess if you needn't bother with your customers to be lost with an exorbitant measure of information). Another situating component illustrated in this part of responsive web design assignment is the speed of your site, you can test it on a lot of locales if vital.





- Be responsive: As the PDA is one of the most used contraptions today, your site should be taken a stab at each noteworthy device and projects to guarantee your substance is definitely not hard to get and to follow. Being adaptable very much arranged and responsive will help you with keeping customers who use it more than work region. It is also noted herein responsive web design assignment that you could go further likewise by proposing them another customer experience through a versatile application.






- Track and improve User Experience : UX is an inside section in the structure of your site. The thing speaks to the choosing minute the experience of your group with your electronic assets. It is basic to consider shades codes, printed style and to precisely gauge the proportion of information you present on your pages .It is recommended in this responsive web design assignment to use fair-minded tints, especially on establishments all together not to overwhelm the genuine substance. You could use flags, dynamic segments, accounts, yet here again, not too a great deal to keep away from losing your customers.
- Be social: A whole extent of instruments is as of now open to help you with achieving this: announcements, FAQ, comments, gathering, reviews, tests, assessments, preferences, shares, etc. Web based life step by step collects a comprehensive group, and allows you to talk with your visitors. For instance, by altering handouts, you could send messages to your visitors who have not proceeded your site for quite a while.
- Know your customers: You can dig further into data to get some answers concerning your planned intrigue gathering, to get them and to think about how to streamline your site as necessities be. Notwithstanding, all things considered, you will have a continuous subject to follow. Moreover, it is continually a brilliant idea to locate a serviceable pace customers and their motivations through a survey. Knowing incredible their lead will allow you to demand them through tweaked messages, retargeting and deliberately pitching.
Conclusion – Summarise Your Findings, Consolidating And Drawing Attention To The Main Points Of The Report.
There are various reasons building a site requires that we get the right instruments and resources. Regulation is one factor. Right when we use the right instruments, we are ensured that our pages would be standard and sufficient to every visitor. By consuming typical resources and mechanical assemblies, users can visit our website pages paying little mind to what program they use. Our pages would stack snappier and we would in like manner have the choice to keep up the pages we have made easily. Utilizing the accurate resources for our website strategy as mentioned within this responsive web design assignment will make our locales up-to-date. They can without quite a bit of a stretch facilitate into current developments and programming.
The standard mechanical assemblies utilized for creating the website as illustrated in the context of responsive web design assignment will ensure that things, for instance, course, menus and configuration change in accordance with present practices with which each web customer thinks about. Our pages become engaging if we use the right instruments. They can show precisely in the program and your visitors would be glad to visit again in light of the fact that you addressed by then. Web crawlers would list your webpage if the pages fit in with their standards. Standard gadgets like online diaries will make pages that perceive how web lists record pages so you will have the extra piece of elbowroom of augmentation detectable quality of the web.
Web contraptions make your site engineering work basic. The WYSIWYG interface makes you work with images and not unrefined code. Additionally, it is also discussed herein responsive web design assignment that coding can help to expel a lot of time and produce fatal botches in case you are not proficient. GUI interfaces evacuate occurrences of botches, and give sensible results. Speed of execution goes with the right contraptions. You can make a site and dispatch it in an hour with the right resources.
References
Winter, J. (2012). Museums and the Representation of War. Museum and society, 10(3), 150-163.
Rigney, A. (2008). Divided pasts: A premature memorial and the dynamics of collective remembrance. Responsive web design assignment Memory Studies, 1(1), 89-97.
Henley, L., Smit, M., Roux, P., & Zwarenstein, M. (1991). Bed use in the medical wards of Red Cross War Memorial Children's Hospital, Cape Town. South African medical journal= Suid-Afrikaanse tydskrif vir geneeskunde, 80(10), 487-490.
Rainbird, P. (2003). Representing nation, dividing community: the Broken Hill War Memorial, New South Wales, Australia. World Archaeology, 35(1), 22-34.
Gilfedder, D. (2012). The imperial nature of the Australian National War Memorial at Villers-Bretonneux. E-rea. Revue électronique d’études sur le monde anglophone, (10.1).
Inglis, K. S. (1985). A sacred place: the making of the Australian War Memorial. War & society, 3(2), 99-126.
Site, S. I. (2012). PARTY.
Bourke, J. (2004). ‘Remembering’War.
Swenson, K. S., & Barnes, R. W. (2002). Design Procedure for FRP Strengthening of War Memorial Bridge. Interim Report, 930-466.
Nielsen, J. (1999). Designing web usability: The practice of simplicity. Responsive web design assignment New riders publishing.
Badre, A. (2002). Shaping web usability---interaction design in context. interactions, 9(3), 45-47.
Rosen, D. E., & Purinton, E. (2004). Website design: Viewing the web as a cognitive landscape. Journal of Business Research, 57(7), 787-794.
Rosen, D. E., & Purinton, E. (2004). Website design: Viewing the web as a cognitive landscape. Responsive web design assignment Journal of Business Research, 57(7), 787-794.
Marcus, A., & Gould, E. W. (2000). Crosscurrents: cultural dimensions and global Web user-interface design. interactions, 7(4), 32-46.